WordPressで、よくソースコードを言語に沿った色分けと、分かりやすいレイアウトで書かれていて、埋め込まれているのを見掛けました。そこで、自分もプラグインを探してみました。自分で書式やレイアウトを選択して、埋め込むことが出来る、便利なプラグインを見つけました。この、ソースコードを綺麗に表示するプラグイン「Enlighter」の設定方法について、見て行きたいと思います。よろしくお願いいたします。
①プラグインのインストール
WordPressに、「Enlighter」プラグインをインストールして、有効にします。

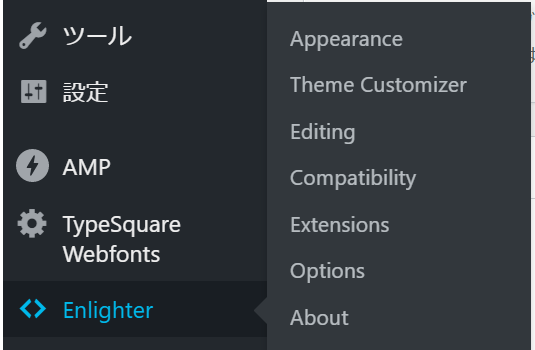
メニューの下の方に、「Enlighter」が表示されています。ここから、各種設定を行うことが出来ます。

②WordPressでの、各モードでの使用方法
「ブロックモード」での使用
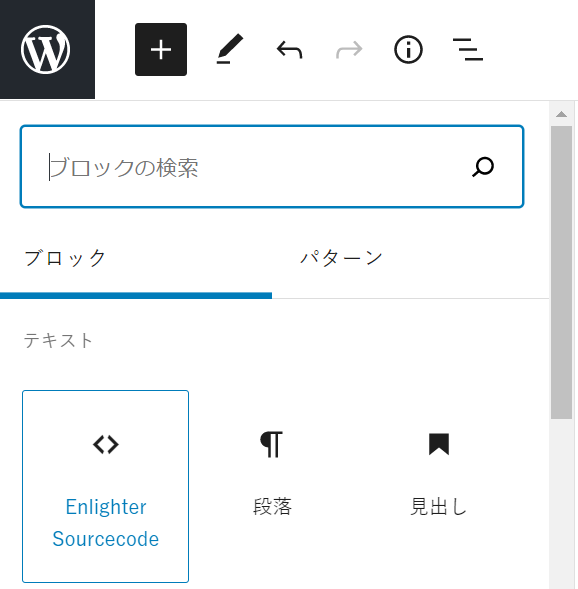
①ブロックモードで使用する場合は、ブロックモードの編集画面に、下図の様な「Enlighter」のアイコンが出来ています。このボタンを押して、ソースコードを記述する事が出来ます。

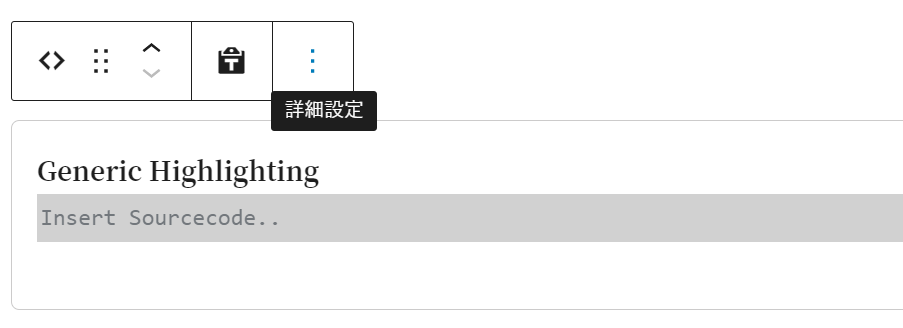
②ボタンを押すと、ソースコードの記述が出来ます。左上のボタンで、詳細設定や言語の変更が出来ます。

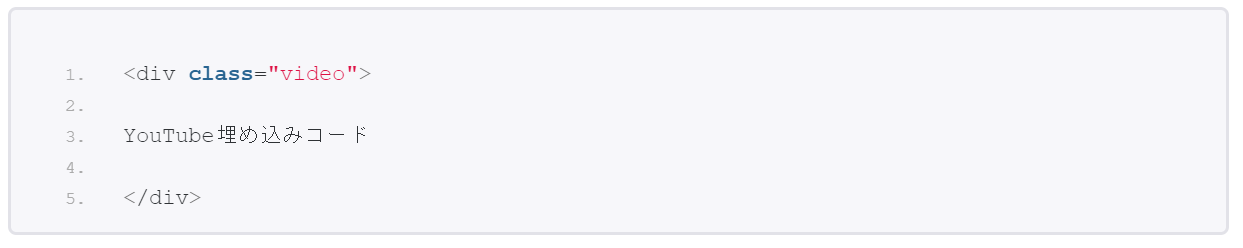
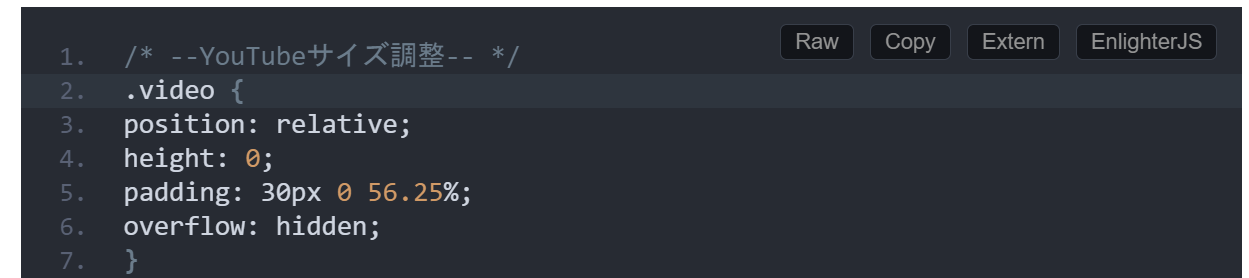
③ソースコードを記述したら、プレビュー画面で確認すると、テーマに沿ったレイアウトで表示されています。

「クラシックモード」での使用
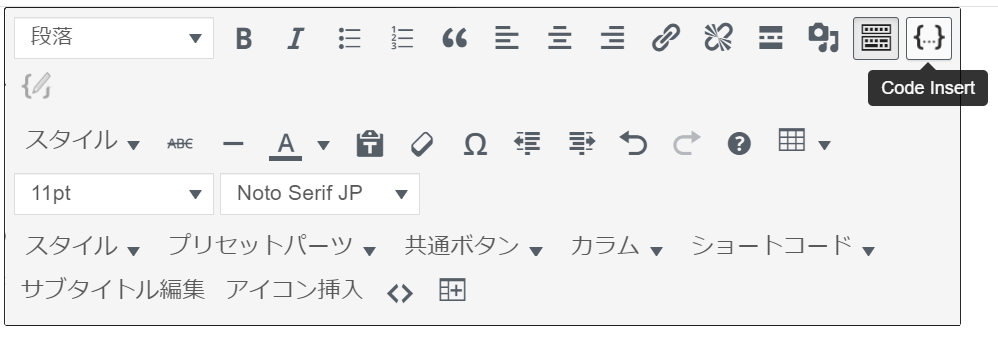
①クラシックモードで使用する場合は、クラシックモードの編集画面に、下図の様な「Enlighter」のアイコンが出来ています。このボタンを押して、ソースコードを記述する事が出来ます。

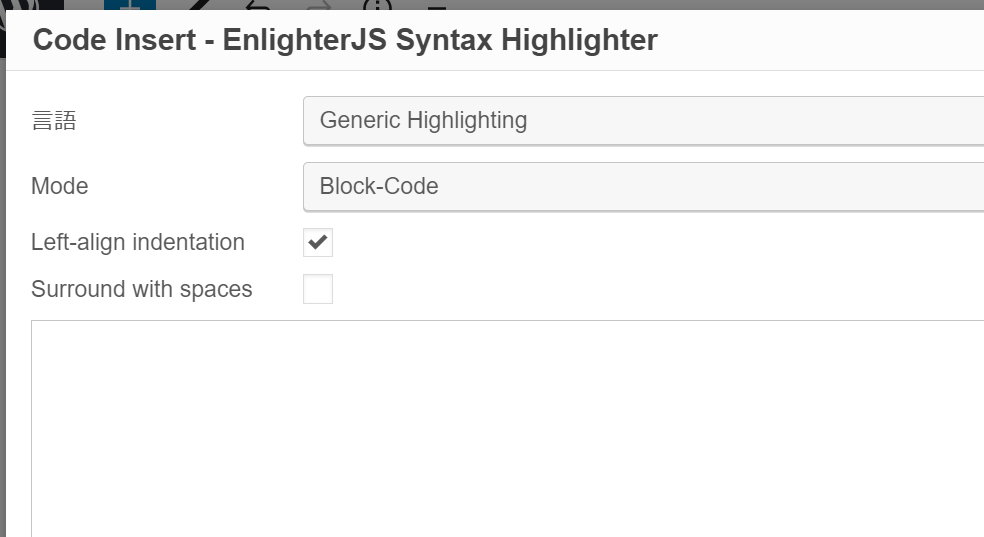
②ボタンを押すと、ソースコードの記述が出来ます。

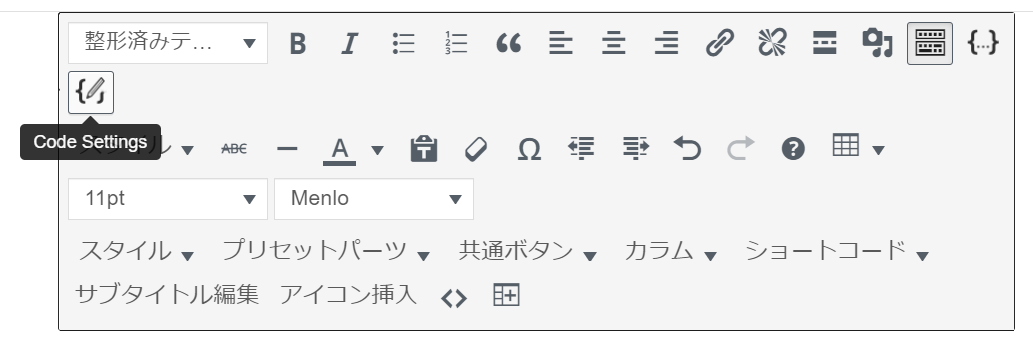
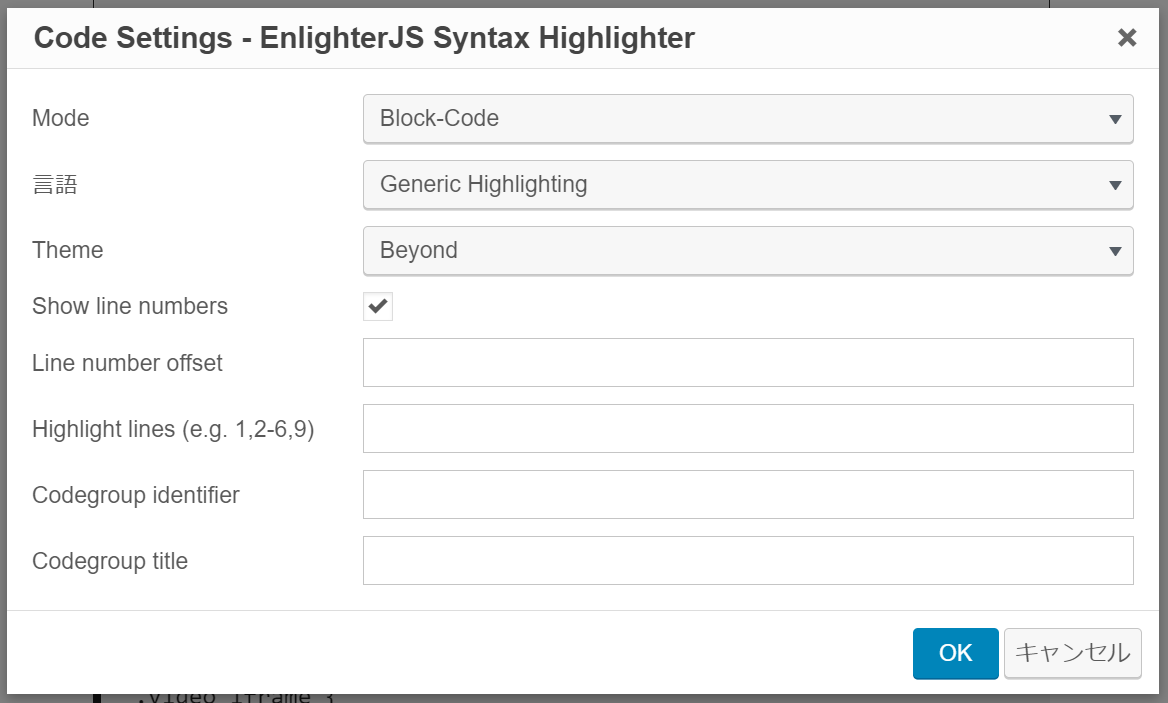
左上のボタンで、詳細設定や言語の変更が出来ます。


「Enlighter」の設定
テーマの変更
「Enlighter」には、テーマがあり、デザインを変更することが出来ます。自分は、Beyondを使用していますが、Atomicを使用すると、下図の様にデザインが変わります。

デザインは、複数用意されているので、下のサイト様の記事を参考に、変更してみるのも良いなと思います。便利なことに、それぞれ一か所ごとに、デザインを変えることが出来ます。
WordPressのソースコードをハイライト表示するプラグイン”Enlighter Sauce Code"のテーマ(デザ…
また、おすすめのプラグインがあったら、記事にしてみたいと思います。お読みいただきありがとうございました。よろしくお願いいたします。