記事内に、ソースコードを表示する。
WordPressで記事内に、よく綺麗に見やすくしたレイアウトで、ソースコードが埋め込まれていることがあります。「Enlighter」というプラグインを使うと、様々なデザインで、ソースコードを表示することが出来ました。
↓下記の記事に、設定方法をまとめてみました。よろしくお願いいたします。
WordPressで、よくソースコードを言語に沿った色分けと、分かりやすいレイアウトで書かれていて、埋め込まれているのを見掛けました。そこで、自分もプラグインを探してみました。自分で書式やレイアウトを選択して、埋め込むことが出来る、便利[…]
YouTube動画の埋め込み(スマホ レスポンシブ対応)
YouTube動画を貼り付けると、記事の枠からはみ出てしまう事があります。特に、スマホで見た場合、はみ出てしまいます。それを、レスポンシブ対応にするソースコードをメモしておきたいと思います。よろしくお願いいたします。
①下記のCSSを、WordPressのCSSを追加する箇所(style.cssなど)に、貼り付けます。
/* --YouTubeサイズ調整-- */
.video {
position: relative;
height: 0;
padding: 30px 0 56.25%;
overflow: hidden;
}
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
②CSSを貼り付けたら、下記のコードで、コピーしたYouTube埋め込みコードを囲みます。YouTube埋め込みコードは、埋め込みたい動画の上で右クリックしたら、コピーすることが出来ます。このコードを、記事編集画面右上から行ける、コードエディターモードに切り替えて、記事に貼り付けます。
<div class="video"> YouTube埋め込みコード </div>
今後は、毎回②の手順で動画を貼り付けると、スマホでもレスポンシブ対応されて、表示されています。
Amazonリンクを、横に並べて貼る方法
下記のソースで、Amazonの埋め込みリンクを囲むと、横に並べることが出来ます。
<div style="float: left; margin: 10px;">Amazonの埋め込みリンク</div> <div style="float: left; margin: 10px;">Amazonの埋め込みリンク</div> <div style=”clear: both;”></div>
この方法で貼り付けると、下図の様に、並べて表示されます。
画像が、ぼやけて表示されるのを解消する。
記事に画像を入れると、初期の状態では、画像がぼやけて表示されてしまうという事がありました。これを解消するためには、設定を変更する必要があります。
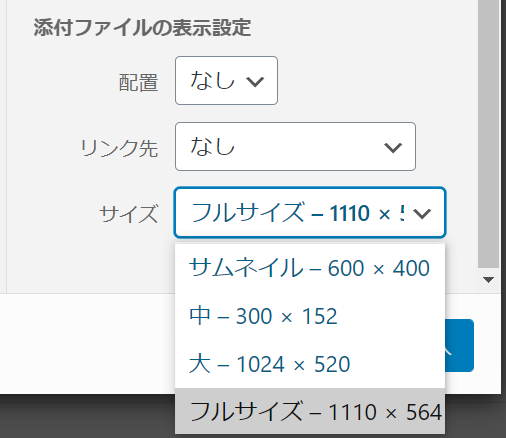
①画像を追加する時の画面を出します。

②①の画面の、右下にある表示設定のサイズを大きくします。すると、ぼやけていた画像が、綺麗に表示されるようになります。

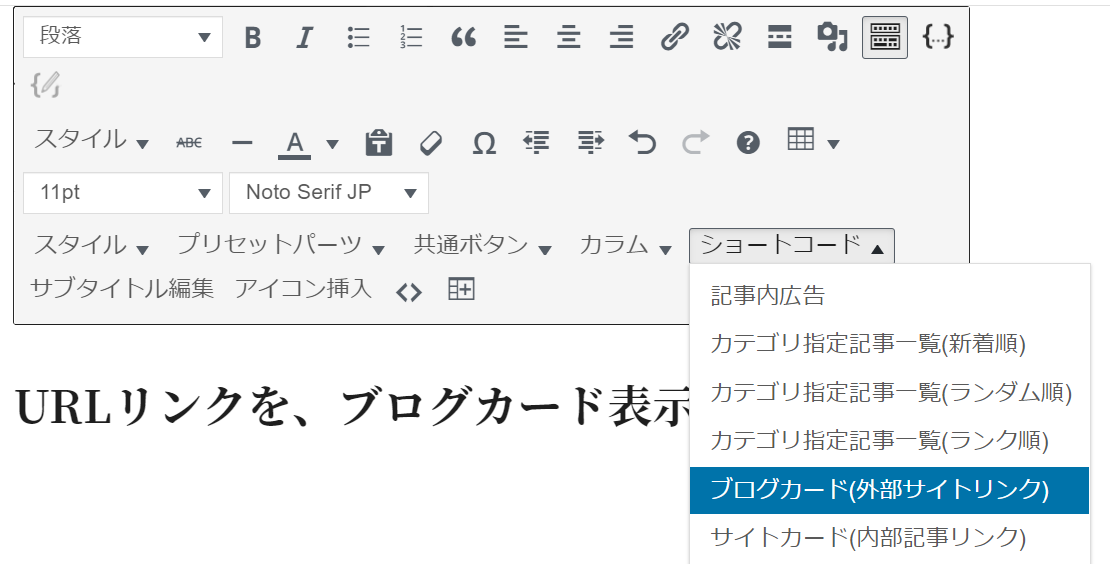
URLリンクを、ブログカード表示にする。
クラシックモードの下図のショートコードメニューから、ブログカードを表示することが出来ます。

ブログカードを選択すると、下記の様な表示が出るので、URLを入力します。
![]()
プレビューで確認すると、ブログカードが表示されています。
自分のブログ内の記事を引用する場合は、メニューのブログカードの下にある、サイトカードを使用すると、同じようにブログカード表記になります。
以上となりますが、また役に立つ小ネタがありましたら、記事にしてみたいと思います。よろしくお願いいたします。