【はてなブログカスタマイズ】「はてなブログ」で、「jQuery」を使う方法

「jQuery」とは何か?
2020年10月4日現在、最新の「jQuery」のバージョンは「3.5.1」となっています。
古いバージョンを使用する事も出来ます。
↓下記のHPを確認すると、バージョンを確認する事が出来ます。
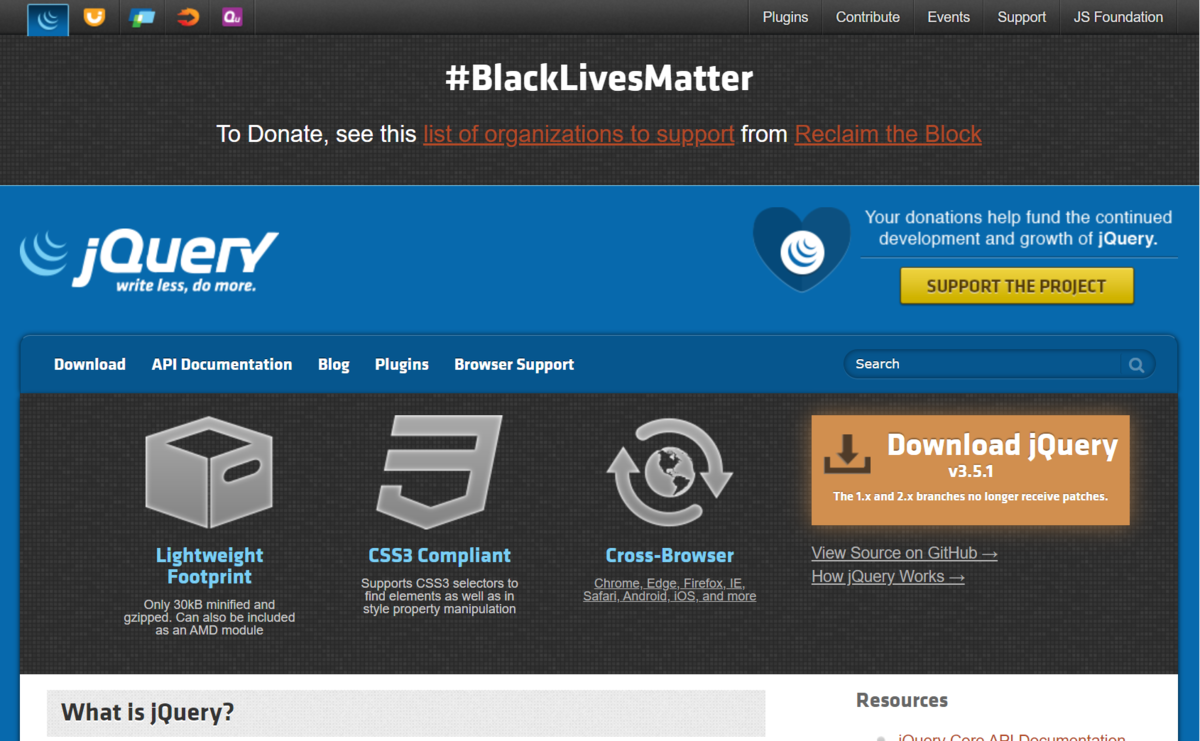
jQuery: The Write Less, Do More, JavaScript Library…
「jQuery」を「はてなブログ」で使うには
- jQueryの配布元から、ファイルをダウンロードし、サーバーに直接、アップロードして、アップロード先を指定する。
- jQueryの配布元に公開されたファイルを使用する方法(CDN)
ここでは、ファイルをアップロードする手間が掛からない、2.の「CDN」を使いたいと思います。「CDN」には、jQuery、Google、MicrosoftのCDNがありますが、今回はjQueryからのCDNを使用したいと思います。
①「jQuery」を「CDN」で使えるようにする。
「はてなブログ」の管理画面から「デザイン」を選択し、「カスタマイズ」の「ヘッダ」の中の「タイトル下」へ、下記のソースコードを貼り付けて、「保存」します。

・「貼り付けるソースコード」はこちらです。 ↓
<script type="text/javascript" src="//code.jquery.com/jquery-3.5.1.min.js"/></script/>
②「jQuery」が使えるか、テストする。
①のソースコードを貼り付けて保存したら、「jQuery」が使えるか、テストします。

記事を「新規作成」して、記事の編集画面の左上にある、「HTML編集」から、下記の「テストコード」を貼り付けます。
・「jQuery」のテストコード
<script>
$(function() {
$("button").click(function() {
$(".test").text('「jQuery」の実行が完了しました。');
$(".test").css("color","blue");
});
});
</script>
記事を「プレビュー」タブで確認すると、下記の「ボタン」が出来ています。
「ボタンを押す」と、文章と文字の色が変更されます。
↓「「jQuery」確認用のボタン」
「jQuery」を実行して、この文章を変更します。
↑「ボタン」の下にある文章が変更されます。
「jQuery」を使うと、「メニュー」など便利な機能を作成することが出来ます。
「はてなブログ」をきっかけに、「jQuery」でHTMLやCSSの設定を変えてみたりするのも勉強になるなと思います。
「jQuery」については、分かり易い書籍がいくつか出ているので、手元に置いておくと、何かと役に立つなと思います。自分も何冊か持っています。