【はてなブログカスタマイズ】「Google Code Prettify」⚙️でソースコード🔧を表示する方法🖥😁✨

「はてなブログ」でソースコード🔧を記述する際に、良いデザインのテンプレートが無いか、探していました🤔💦
調べてみると、「はてな記法モード」と「Markdownモード」で記述する事が可能だと分かりました。ただ、「見たままモード」から、切り替える必要がありました🤔💦
その為、「見たままモード」のままで、使える表示方法を探していると、「Googleのソースコードを表示するライブラリ」が見つかりました🤔
「Google Code Prettify」⚙️の設定
①「Google Code Prettify」⚙️を読み込む。
「はてなブログ」の「デザイン」→ 設定→ 「ヘッダ」 → 「タイトル下」に、下記の<script> タグを記述して、「Google Code Prettify」の関連ファイルを読み込みます。
<script> <src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
ソースコードを記述する書式は、下記となります。
<pre class="prettyprint lang-使用するソースコードの言語"> //ここに、ソースコードを記述する。 </pre>
※記述する際は、後述する、④の「エスケープ文字」についても、参考にして下さい🤔💦
②「テーマ」🎨を選択する😙✨
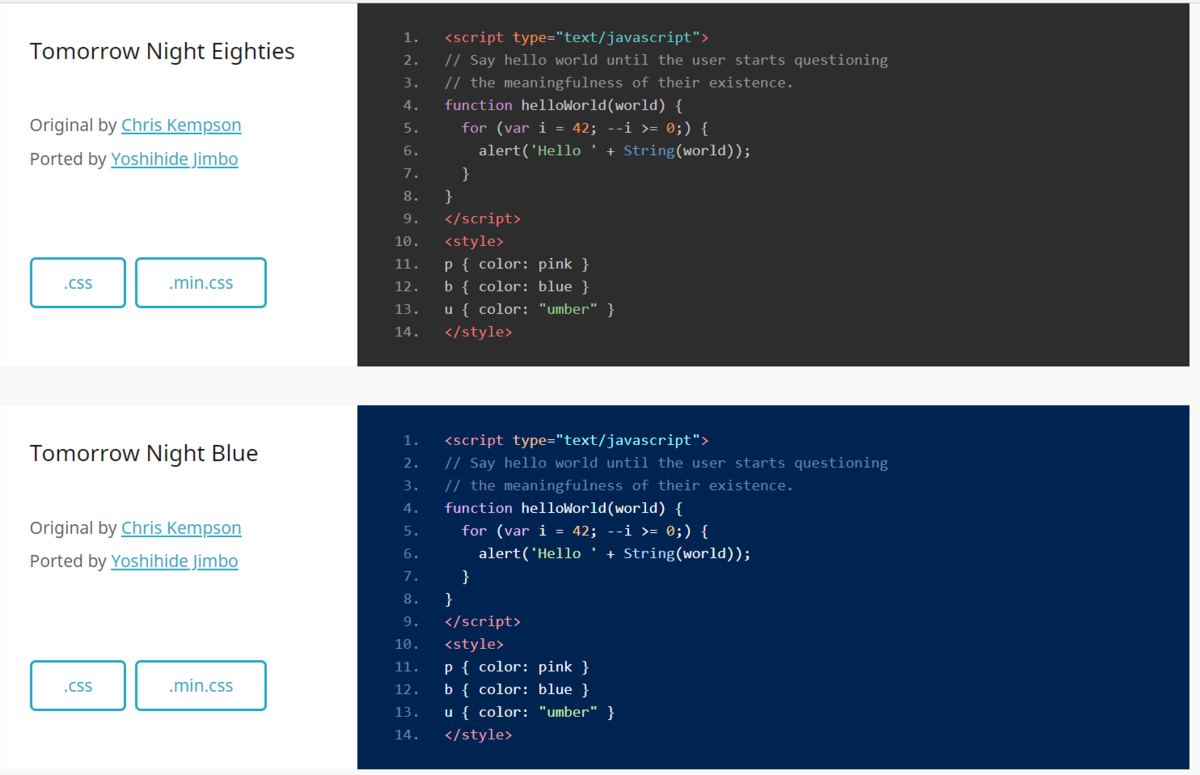
「Google Code Prettify」には、何種類かデザインされた「テーマ」🎨が用意されています😊下のサイトに行って、好きなテーマを選びます。
The selection of various beautiful color themes for Google C…
下記の画面にある、「.cssボタン」をクリックして、出てきたコードをコピーします。
①と同じように、「デザイン」→ 設定→ 「ヘッダ」 → 「タイトル下」に、<style>タグで囲んでから、張り付けて保存します。
<style> //Google Code Prettifyのテーマからコピーしたcssのコード </style>

③CSSで、カスタマイズする方法
②で好きな「テーマ」を選びましたが、若干、cssでのカスタマイズが必要な事があります。自分は、下記のサイト様を参考にさせて頂きました🤔💦ありがとうございます😊
Google Code-Prettify を使ったシンタックスハイライト(プログラムのコードをキーワードや書式に応じて色…
・「行番号」を表示する
「行番号」を表示するには、下記の様に、ソースコードを記述する時の書式に、「linenums」を追加します🤔
<pre class="prettyprint lang-使用するソースコードの言語 linenums"> //ここに、ソースコードを記述する。 </pre>
デフォルトでは5行ごとに表示されるため、 1行ごとに行番号を表示するには、 CSS で下記のように記述を追加します。
.prettyprint ol.linenums > li {
list-style-type: decimal;
/* または */
list-style-type: decimal-leading-zero;
}
・デザインをcssでカスタマイズする
②と同じように、「デザイン」→ 設定→ 「ヘッダ」 → 「タイトル下」に、<style>タグで囲んだ中に、張り付けて保存しました🤔💦
上記のサイト様の「CSS でスタイルのカスタマイズ」⚙️を参考にして、必要な個所を記述します。背景や文字色、フォントなどを、色々と調整出来ます☺️
.prettyprint ol.linenums > li {
list-style-type: decimal; /* 1行ごとに行番号を表示 */
border-left:solid 1px #EBB15E; /* 区切り線を表示 */
padding-left:0.5rem; /* 間隔の調整(必要であれば) */
}
④記述する際は、「エスケープ文字」を使用しよう。
ソースコードを記述する際は、括弧<>などを、「エスケープ文字」で書く必要があります🤔💦 「<>」の場合は、「<」と「/>」で表すことが出来ます。
「</script>」の場合は、 「</script>」となります。
CSSの設定で、参考になったサイト
cssのタグ辞典です。テーマのデザインを調整する時に、参考になるかと思います😌
ジャンル別に整理されたスタイルシートの一覧。各スタイルシートの解説と、使用例や表示サンプルなどを紹介。…
色の見本です。cssで調整する時に、色の見本とカラーコードがたくさん載っています。色の検索も可能です😉🎨✨
今回は、下記のサイト様を参考にさせて頂きました😉🖥✨
とても役に立ちました。ありがとうございました😌✨🔧
プログラミングなどの技術記事を書く際に欠かせないのが「ソースコード」の表示です。極端な話、エンジニアであれば、文章を読ま…
持っている本で、良かった本
この本は、評価が高いレビューが、ユーザから沢山ついてるなと思ったので、買いました🤔最近のレスポンシブなデザイン🎨にも対応していて、良かったなと思います😌✨
辞典ですが、最近のデザイン🎨で、分かりやすい本となっていて、調べやすかったです😉✨