スマホに、「レスポンシブデザイン」と「デザインCSS」を適用する。

はてなブログに、「レスポンシブデザイン」のテーマをインストールし、適用した時のことです。スマホの方に、「レスポンシブデザイン」とPC版で使用している「デザインCSS」が反映されないという事がありました。
その時の設定方法を、備忘録として、書いておきたいと思います。
①スマホに、「レスポンシブデザイン」を適用する。
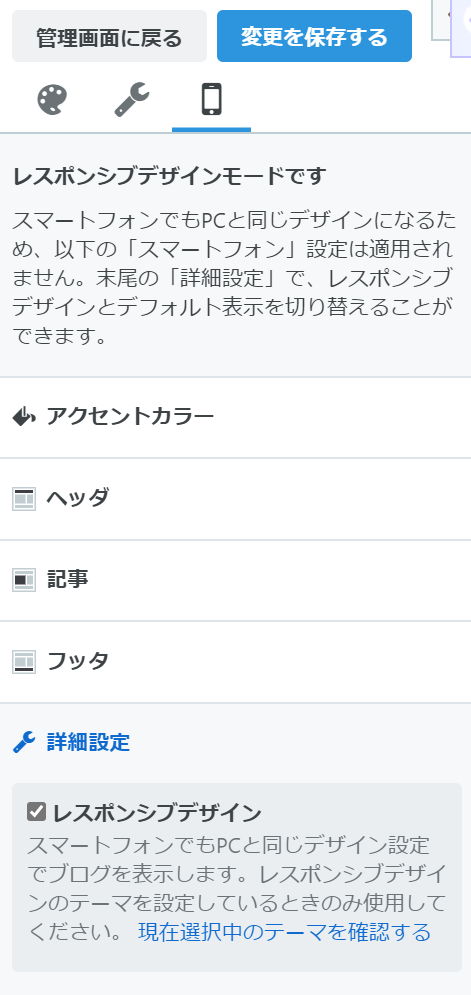
「デザイン」→「カスタマイズ」→「詳細設定」を開く。
「レスポンシブデザイン」にチェックを入れる。

②スマホに、PCの「CSS」を適用する。
「デザイン」→「カスタマイズ」→「スマホ」を開く。
「記事上下のカスタマイズ」で、「PCと同じHTMLを表示する」にチェックを入れる。

これで、「レスポンシブデザイン」とPC版で使用している「デザインCSS」が、スマホにも適用されました。
こちらの本は、分かり易くておススメです。
久しぶりに、読み返してみました。